How to convert png to svg free online?

For people who often work with images, one of the challenges that they might have encountered is converting PNG to SVG (raster to vector graphics). This is a really annoying and time-consuming task. The SVG and other vector files are great since they are governed by geometry, so they do not pixelate at any magnification and are infinitely scalable.
Converting png to svg is a boring, inefficient task if you try to vectorize the images manually. Or even if you take the help of the image-tracing functionality in traditional software programs, such as Adobe Illustrator, CorelDraw, or Inkscape, you will find the results unacceptable. Further, many of these vector graphics editors are not free; you have to install them on your local machine and pay hefty fees for a license.
Today, we will present you SVGConverter, the best free online alternative for converting PNG to SVG.
SVGConverter is a free online SVG Converter that can vectorize your raster images, which includes PNG, JPG/JPEG, GIF, BMP, TIFF, WEBP to scalable vector graphics (SVG). You can check it out yourself here.
It offers far more vectorizing functionalities compared to traditional software programs.
The below is a quick guide for converting png to svg using SVGConverter:
- Visit SVGConverter’s app and click the upload icon on the top-left corner or simply drag-drop the png file into the canvas. Click the vectorized button on the bottom-right corner.
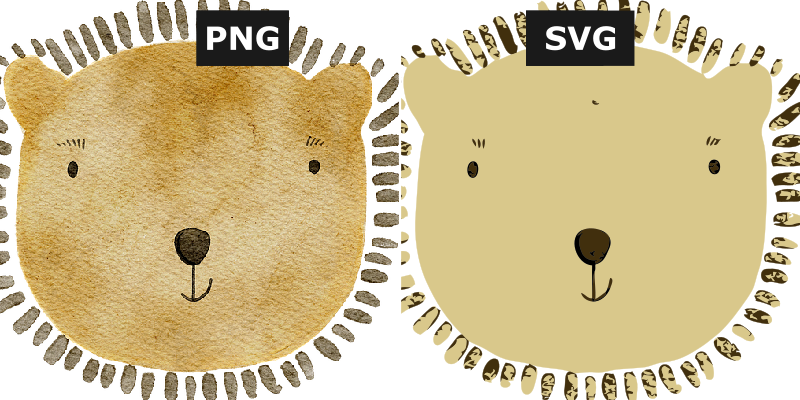
- This will generate a full-color vector image. That is it–we have converted png to svg.
- You can play around with other settings to get a more desirable vector output.
- The detailing option controls details in the vector image. For example, low details will reduce the amount of smaller elements in the output vector.
- You can also use the grayscale or black & white filter to generate respective images.
- Further, SVGConverter offers custom color palette vectorization. It allows you to control which colors you want in the vector.
- Also, you can vectorize your png to svg based on the number of colors. SVGConverter supports more than 512 colors in the output vector.
- Another feature you want to explore is the layering. There are three options available under this feature: stack, unstack, and stroke. The “stack” option will give a vector with shapes one above another, while the “unstack” will give a vector having individual shapes touching edge-to-edge. The last one, “stroke” will only give the outline of the image.
