How to turn your sketch to vector free online?

Converting a sketch to vector is a useful technique for many different purposes, such as creating digital graphics, logos, and even physical products using a laser cutter or CNC machine. In this blog post, we will explore the steps for converting a sketch into a vector image, as well as some of the benefits and limitations of this technique.
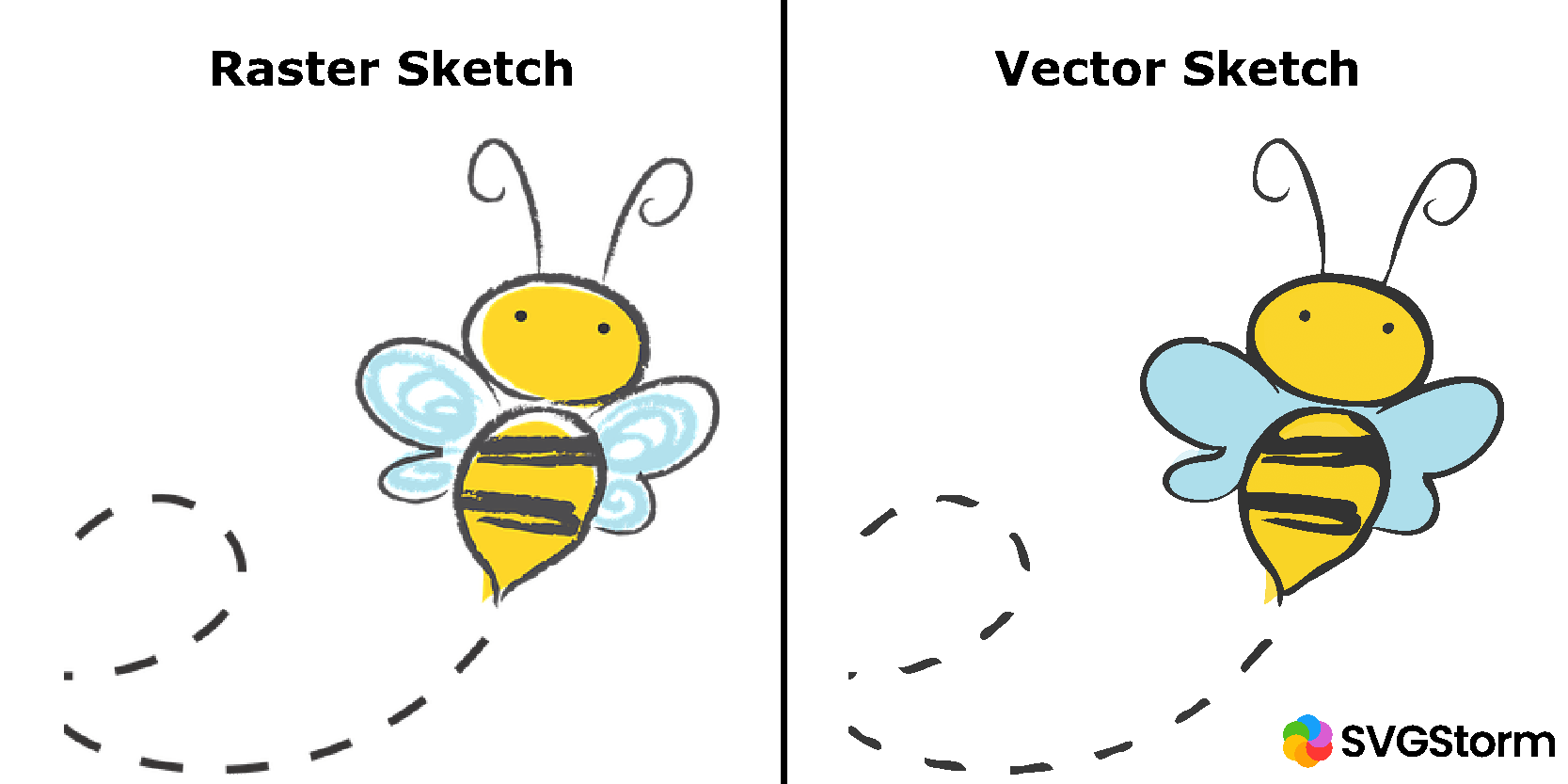
First, let's define what we mean by a vector image. Unlike raster images, which are composed of pixels arranged in a grid, vector images are composed of paths, or lines, that are mathematically defined. These paths can be edited and manipulated without losing quality, making vector images ideal for scaling and resizing.
One of the traditional ways to convert a sketch into a vector image is to use a vector graphics editor, such as Adobe Illustrator, CorelDraw or Inkscape. These programs allow us to create and edit vector graphics, as well as import and export different file types.
However, these programs have many disadvantages. First, they are not free and you have to pay money to use them. Second, you must install them on your computer. Third, there is the time cost; you have to learn how to use them, which requires time and effort.
SVGConverter solves these problems and offers a quick super fast solution to convert your sketch to vector.
Steps to Convert Sketch to Vector
Follow these steps:
- Start by scanning or taking a high-resolution photograph of your sketch. You want to make sure that the image is clear and crisp, as this will make it easier to trace later on.
- Go to svgconverter.app and open the app.
- Upload the image in SVGConverter's online app. Your uploaded raster image is displayed in the left canvas and the right canvas is reserved for vectorized results.
- Click the vectorize button to vectorize your image.
- You can tweak the vector further to generate a more customizable vector.
- To limit the number of colors in the vector, click the custom option in the right panel. Here you can generate a custom color palette by picking each individual color from the image. Or you can auto-generate the color palette by entering the number of colors in the input field.
- Once the color palette is generated, click save and vectorize to generate a vector.
- Next, you can reduce the jagged lines and clutter around the different shapes in the vector, by turning the edge option to sharp.
- Once you are done with that, you can further reduce the noise in the image by manually editing the image with SVGConverter's inbuilt image editor. Click the image editor icon on the top menu bar. Then, you can use the pencil and bucket fill tool to remove noise.
- You can merge or delete shapes using the image editor. Then, click the save button.
- Using the smoothness and curve fitting option, the vector can further be tweaked.
- Finally, download the vector image as a file that can be opened and edited in other programs. You can download the vector as SVG, AI, EPS or PDF.
A thorough documentation is available at svgconverter.app/docs.
By following these steps, you should be able to successfully convert a sketch into a vector image. But why bother going through all this effort in the first place?
One of the biggest benefits of vector images is that they can be easily scaled and resized without losing quality. This is because the paths are mathematically defined, so increasing the size of the image simply involves recalculating the paths to match the new dimensions. This is in contrast to raster images, which become pixelated and blurry when scaled up.
Another advantage of vector images is that they are resolution-independent, meaning that they will look the same on any device or display, regardless of the resolution. This makes them ideal for use in print and digital media, as they will always maintain their sharpness and clarity.
However, there are also some limitations to converting sketches to vector images. One of the biggest challenges is accurately tracing the original sketch, as this requires a high level of skill and attention to detail. Even small errors or inconsistencies in the paths can affect the final quality of the vector image. This is where SVGConverter outshines many vectorizing software. SVGConverter's autotrace generates vectors with minimizing noise and pixel level precision.
Another limitation is that vector images are not well-suited for photographs or images with complex textures and gradients. Using SVGConverter's unlimited option, it is possible to create vector graphics that mimic photographs and real-life images.
